移动Web开发之远程真机、模拟调试(1)
远程调试的三种情况
一般做移动端网页开发时,经常会出现在浏览器开发工具上调试完之后,明明没问题啊,怎么一上线用手机一看效果偏差这么大呢。 最近应产品同事要求,网页除了微信端可以使用,还要应用到各种浏览器中。 这样要做一次兼容测试,再根据情况看怎么修改。 有的bug在浏览器上调试时重现不了哇,那就得用真机调试看看问题出在哪里。 bug改完了,顺手总结下一直以来常用的真机调试的几种方法。
一般情况下,我们经常会碰到有的问题在iOS系统上和安卓系统上表现不一样,会有这几种需要调试的情况:
- 安卓系统上出现问题,这时候通过chrome浏览器来调试。
- iOS出现问题,通过Safari来调试。
- 开发需要投放到微信公众号、朋友圈等的页面,需要用到微信的开发者工具。
以下调试都在Mac上进行,这样iOS的调试也比较方便。
安卓上的调试
安卓上手机上装一个chrome浏览器,插上USB与电脑连接。
一般接上USB之后,有的手机会弹出来是否允许USB调试,选择是就好。
几种不同的安卓系统开启方法见转载:
● Android 3.2+,打开设置 – 应用程序 – 开发,在“USB调试”处打钩选上
● Android 4.0~ Android 4.1 ,打开设置-开发者选项-进入在“USB调试”处打钩选上。
● Android 4.2+,打开设置-关于手机-手机配置信息-连点“版本号”7次,返回上层就可以看到“开发者选项”显示出来了,在“USB调试”处打钩选上。(小米手机很多是这样的)
之后在电脑上开启Chrome浏览器,直接在地址栏输入:
chrome://inspect/#devices
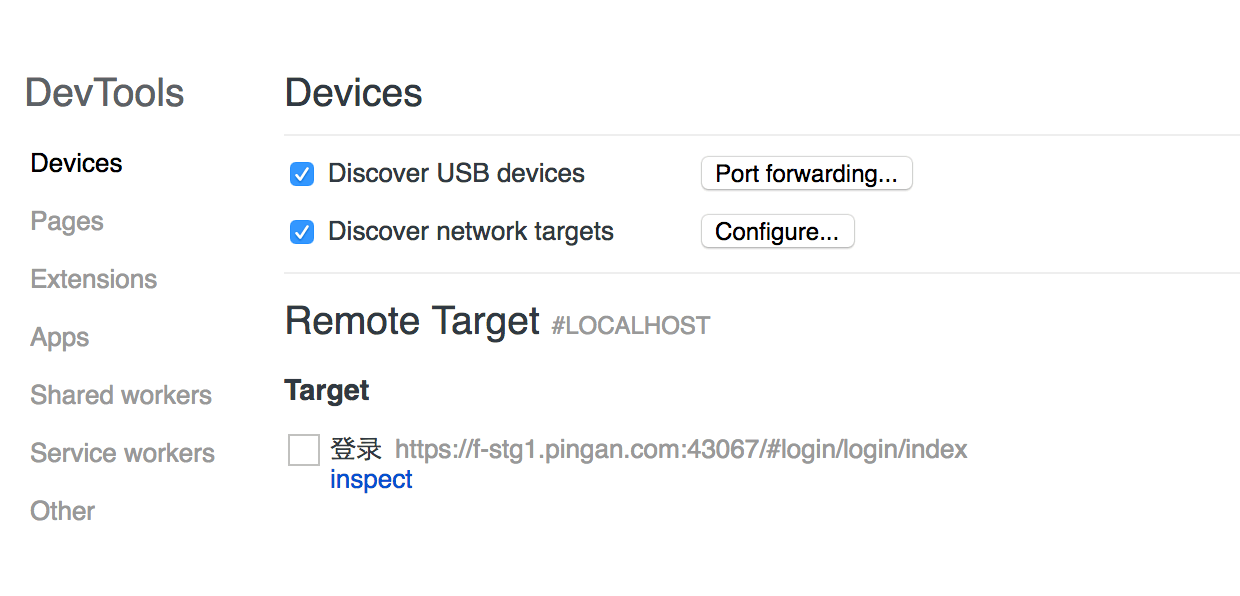
在device一栏记得勾选USB device 和 network target。连接成功,就可以看到下图这样的列表,点击进去就到了调试界面。

iOS的调试
对于iPhone的调试,直接按照以下步骤,相信很快就可以解决各种疑难杂症的bug了。
拿起iPhone,找到设置>safari>高级,打开Web检查器。
打开Mac,进入safari的设置,打开safari>偏好设置>高级,勾选在在菜单栏中显示开发菜单。
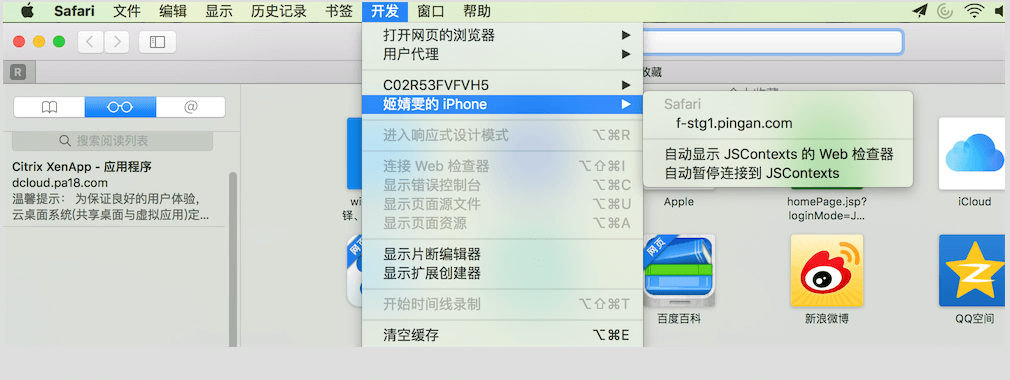
插入USB,在safari的开发菜单中找到自己的设备和对应需要调试的页面即可。如下:

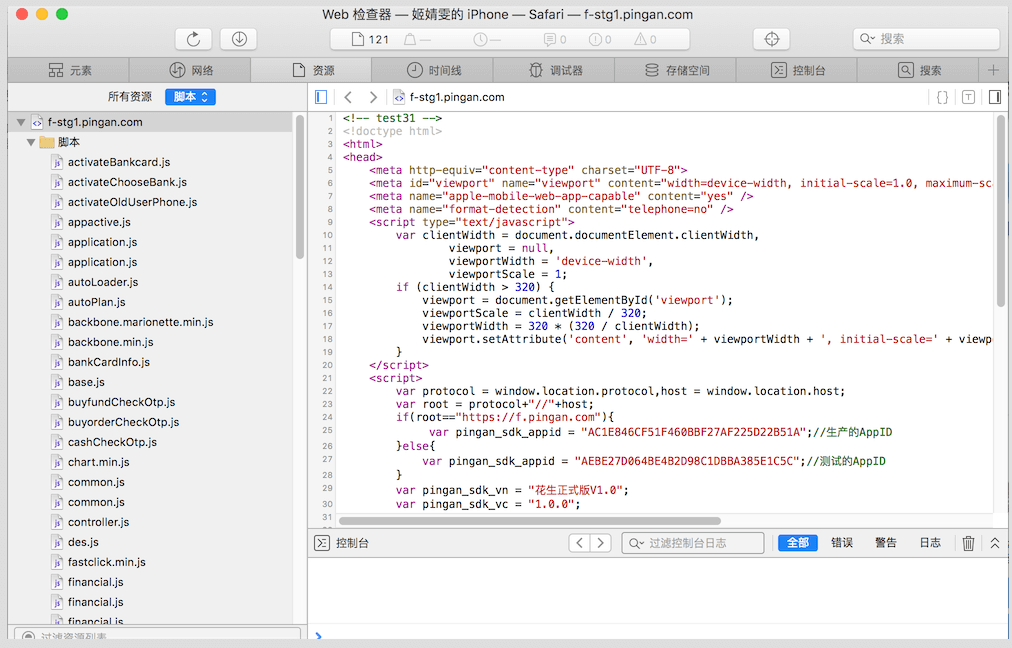
进入调试界面,如下:

说起来,safari上调试页面总归没有chrome上感觉顺手,效率很低。 在下一篇中,会详细介绍通过chrome调试iOS系统的Web页面的方法。
微信开发者工具的调试
开发微信公众号的Html5页面,或者是微信小程序,在微信环境也会出现问题。要仔细的排查,要用到微信开发者工具进行模拟。 一般遇到需要在开发者工具调试的情况是:
- 用到页面分享、调起拍照、音视频接口等功能时,需要微信环境的支持,调用微信端的JS SDK中的接口。
- 小程序就更不用说,需要利用这个工具进行开发。
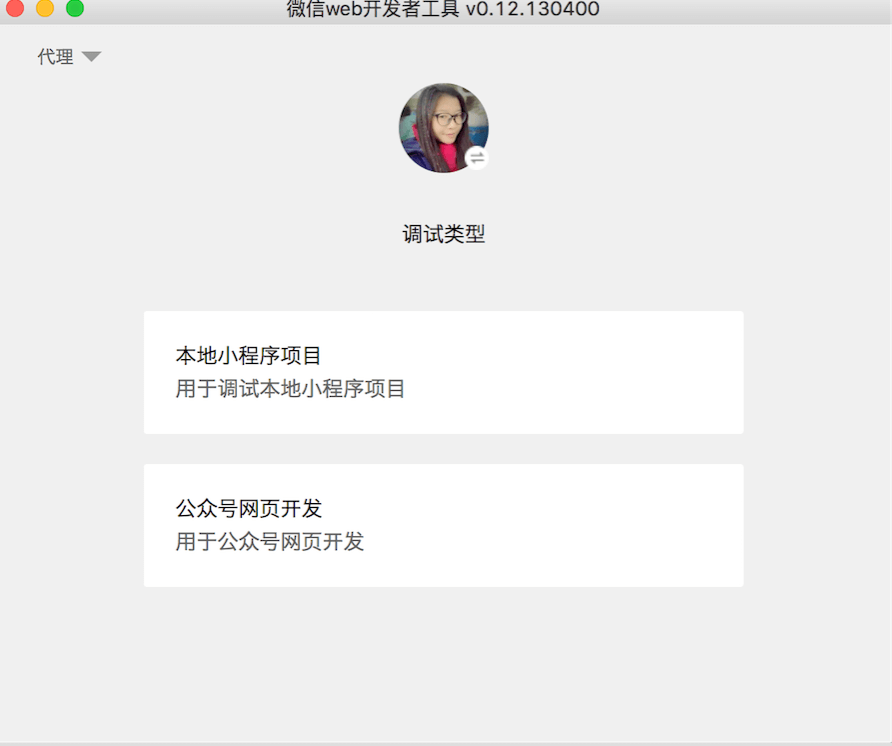
扫描进入调试工具,选择开发类型:

公众号开发
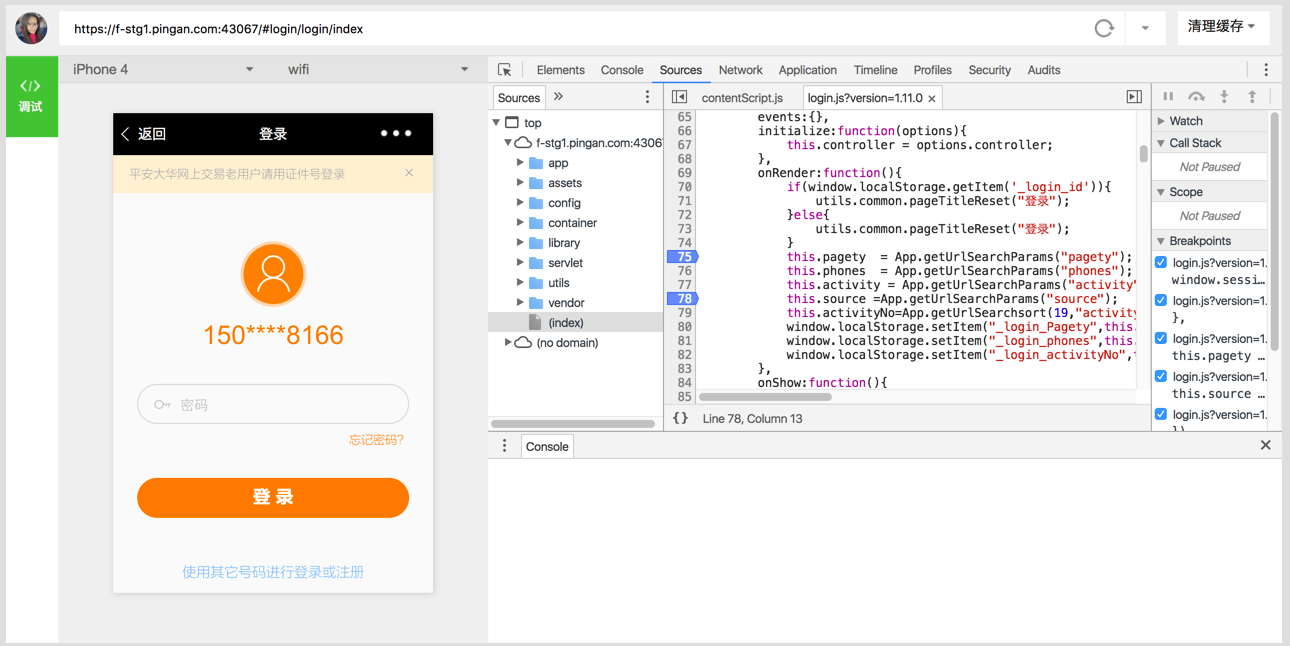
地址栏输入需要调试的页面,打开如下:

比如,很久之前需要做活动页面,一般都要获取用户的appid等相关微信的信息做关联,要在微信中拿到回传的用户code码,有时候在手机上看不出是哪里出了问题,回传过来的redirect_url真是长长一大串啊,在这里看的一清而出,非常方便。 再比如,有时候页面在微信里会出现一些兼容问题,把地址复制出来放到开发者工具的地址栏,试试带的这些字段是咋回事。像这种,来自朋友圈或者聊天对话都做了标记,
域名+?from=timeline&isappinstalled=0#inviteFriends/inviteFriends/invite, 自己也可以带上去看看什么情况。
不过不管怎么说,毕竟不如chrome好用。
小程序开发
小程序开发比较麻烦一点,首先,项目信息要配置好。 开发时要关联相应的App ID,最终上线要经过审核,一般也要四五天以上。 在这之前,小程序在手机上的真机效果可以在微信的小程序入口中,打开体验版即可。查看体验版要添加权限,有人数限制。上面一串英文名的就是:

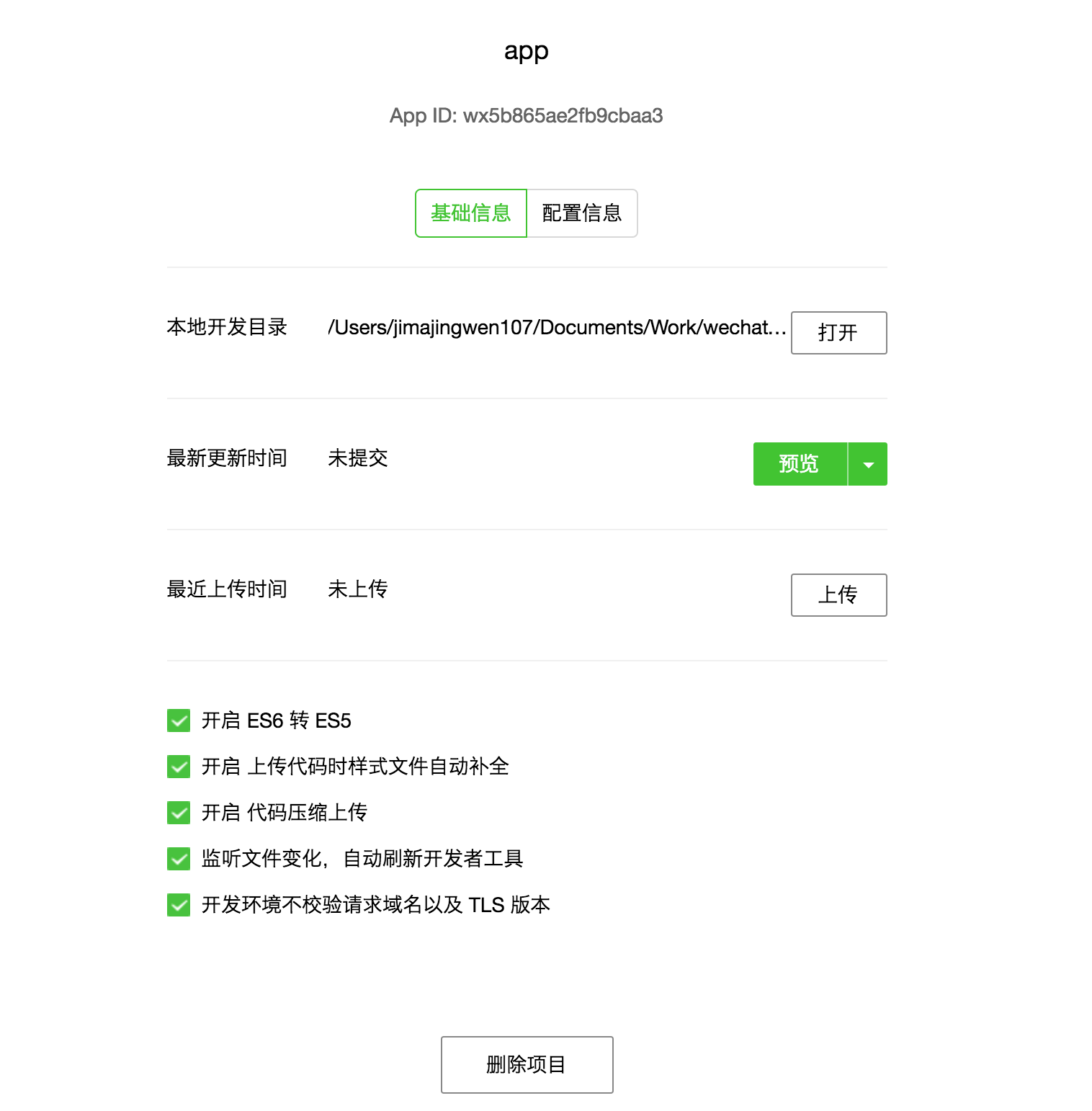
开发工具有项目配置、编辑、调试三个模块。 首先看看项目配置:

编辑模块,可以直接修改本地代码,修改的结果在调试模块会显示。 不太好用,直接使用本地编辑器更好。
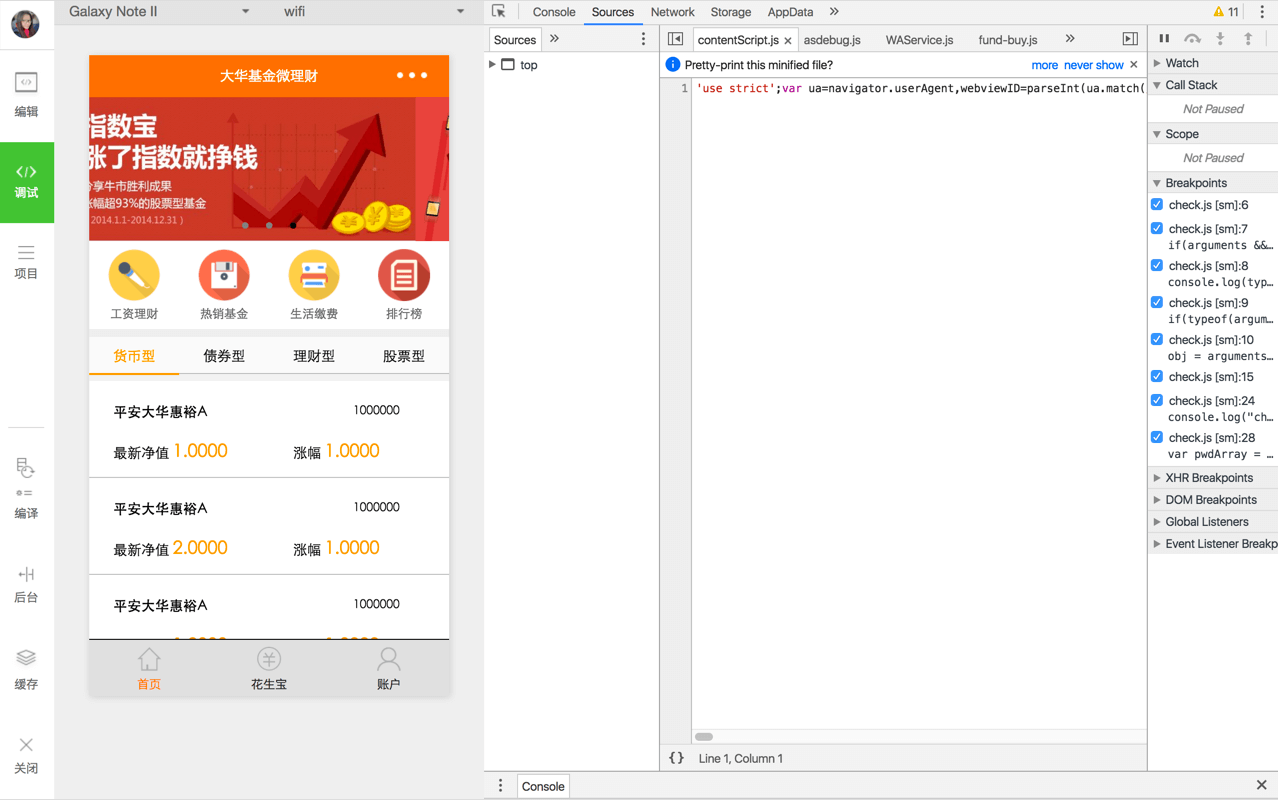
调试模块如下:

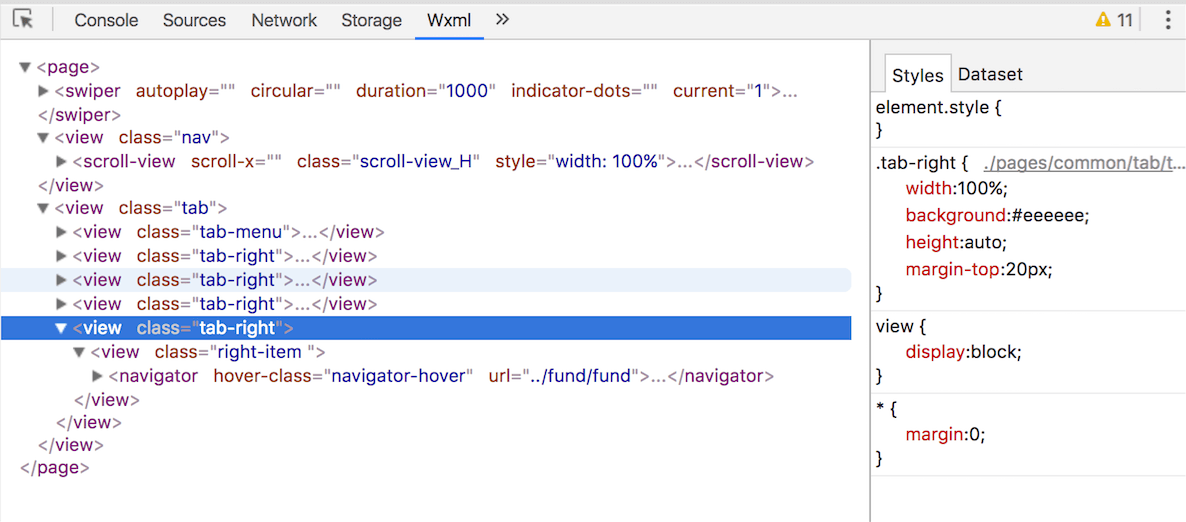
比较常用的是对应chrome的Elements的Wxml,可以直接看到css效果。 但是不好用,没法像chrome一样直接把整个元素的css属性复制出来, 没有安装新版本,不知后来有么有改善。在这里找到它:

小程序这里写的不是很详细,深度的之后再发文。