JS事件(1)-小练习-鼠标左键(右键)弹出菜单
一个小练习
实现鼠标左键或右键点击页面,弹出菜单
点击上方区域,看下效果吧。
思路
看起来只是一个鼠标左键点击的操作,其实考察的内容也是很细致。当时没做出来,现在看起来真的是因为没有系统的看过前端的书,对于JavaScript中的事件都是百度看看代码,一知半解懵懵懂懂,一写起来代码就懵逼了。 还是拿起书本,沉下心好好地体会,相信每看一遍都有新的收获。
严重跑题…………回来看看思路。 既然是鼠标点击菜单,第一个想到的当然是事件的知识了。这里用到的是鼠标事件,大概最长见到的事件了。鼠标事件有mousedown、click、dbclick、mouseover等,但是如何判断左右键及滚轮操作呢?翻翻书就知道,产生事件时,我们可以获取到鼠标操作对应的值,0是左键,1是右键。鼠标操作的是这样了,然后代码怎么写呢?首先对鼠标的操作做事件监听,然后写个事件处理程序,处理的方法封装成handler()的函数。
事件的知识回顾
事件处理程序
当我们想实现一个click操作时,初学前端时可能会很混乱。比如,可以在html里元素上写个onclick = handler(),或者js里写个addEventListener,或者btn.onclick = function(){},jquery中还可以$(“元素”).click()。还是来看看事件处理程序是怎样的吧。
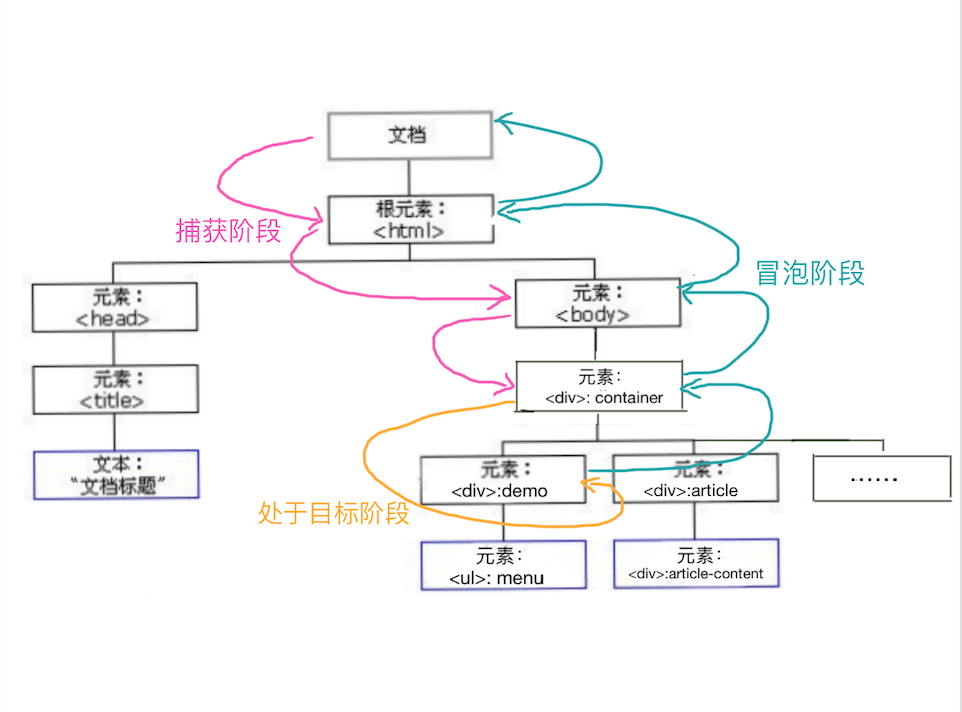
DOM事件流
DOM2级事件包括三个阶段: 事件捕获阶段、处于目标阶段、事件冒泡阶段。
正常来说支持dom事件流的浏览器事件目标不会包含在捕获阶段,但IE9、safari、火狐、chrome等高版本浏览器上,可以在捕获阶段实现目标事件的触发。在这个小练习中,点击的区域是

HTML事件处理程序
写出来就是这样的感觉:
1 | <button onclick="handler()">点我点我</button> |
看下缺点:
- script放在button后面,比如这段处理程序上面在引入个js文件,很可能点击后还没执行到handler函数引发错误。
- HTML和JS耦合性太强,修改比较麻烦。
- 不同浏览器可能出错。
DOM0事件处理程序
长这样:
1 | <button id="btn">Click</button> |
这种处理程序发生在事件的冒泡阶段。
DOM2事件处理程序
接下来小练习当中用到的处理程序长下面这样,支持各种浏览器。
1 | <button id="btn">点我点我</button> |
btn.addEventListener里,写false是冒泡,true是捕获,一般冒泡就可以,现在大部分浏览器都支持冒泡,false可以最大化兼容了。 在定义事件流的时候,IE与NetScape提出的事件流不一样,IE提出的是冒泡,而NetScape相反,提出了捕获事件流。
既然IE不太一样,要写另一个处理。并且IE8之前的版本不支持DOM事件流哦。
1 | <button id="btn">点我点我</button> |
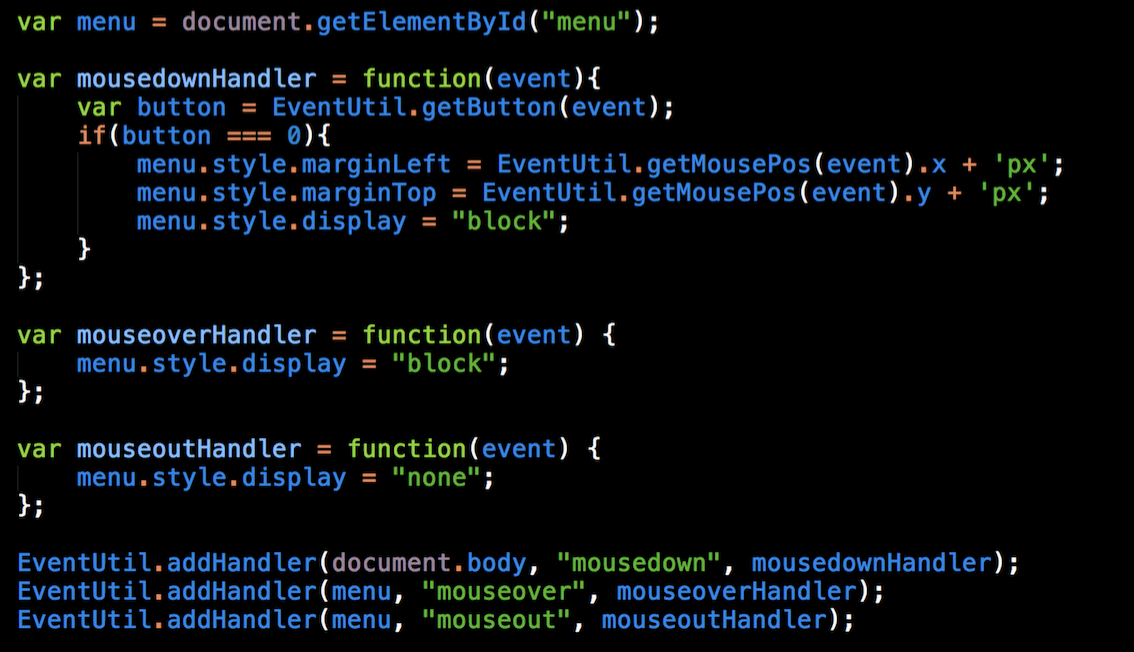
Program.js中调用时间处理程序代码如下:
接着就可以看看效果了。